This section provides the technical information required to use JavaScript to
communicate between a HTML document referenced via iFrame and the parent HTML
document enclosing iFrame.
Lets consider a HTML document enclosing an iFrame like this:
<BODY id="parentBody"
onClick="showParentInfo();">
<P id="parentP">Hello, this is a parent frame</P> <INPUT id="parentCode" type="hidden" value="Hello from Parent"/> <DIV id="parentDisplay"></DIV> <IFRAME id="childFrame" src="childFrame.html" scrolling="yes" frameborder="0" height="400" width="400"> <p>Your browser does not support iframes.</p> <IFRAME> </BODY>
with a JS function:
function showParentInfo()
{
var iFrame = window.parent.document.getElementById("childFrame"); var iFrameDocument = iFrame.contentDocument? iFrame.contentDocument: iFrame.contentWindow.document; iFrameDocument.getElementById('childDisplay').innerHTML = this.document.getElementById("parentCode").value;
}
And the iFrame content can be something like this: <DIV id="childBody" onClick="showchildinfo();"> <P>Hello, this is a child frame</P> <INPUT id="childCode" value= "Hello from Child"/> <DIV id="childDisplay"></DIV> </DIV> with a JS function: function showchildinfo() { var document = window.parent.document; document.getElementById('parentDisplay').innerHTML = this.document.getElementById("childCode").value; } Parent to Child Window Communication: To access the DOM elements/Javascript fucntions of the HTML document referenced from iFrame, we need to get the below references: 1. Reference to the iFrame Element var iFrame = window.parent.document.getElementById("childFrame"); 2. Reference to the Document object of the source referenced by the iFrame var iFrameDocument = iFrame.contentDocument? iFrame.contentDocument: iFrame.contentWindow.document; Once we have the DOM Element reference, any element type can be accessed and manipulated. For example, here we are pushing a hidden input's value from parent document to the HTML document's DIV Element referenced from iFrame: iFrameDocument.getElementById('childDisplay').innerHTML = this.document.getElementById("parentCode").value; And the JavaScript fucntion can be accessed in a similar way: iFrameDocument.showchildinfo(); Child to Parent Window Communication: To access the DOM elements/Javascript fucntions of the HTML document enclosing the iFrame, the parent window's document object has to be retrieved: var document = window.parent.document; Once we have the DOM object, DOM elements/JavaScript fucntions can be accessed: DOM Element: document.getElementById('parentDisplay').innerHTML = this.document.getElementById("childCode").value; Javascript Fucntion: window.parent.document.showparentinfo(); |
Thursday, November 8, 2012
Communication with an iFrame
Labels:
Web App Development
Monday, August 20, 2012
Session Initiation Protocol
Voice over IP
VoIP is transmission of analog voice as digital IP packets over packet-switched network.• Voice over IP is achieved by transmitting data from Application layer to Physical layer with
its own standards/protocols and transmission techniques for transmission of voice.
• Voice over IP has two phases: Call control and voice transmission:
* Call control is the mechanics of signalling the right user during initiation and termination of
call and billing the customer.
* Voice tranmission trasmits the voice signals to the destined user by coding of analog voice
to digital signal, packeting, adding the headers and on reaching the desitnation removing the
header, assembling the packets and decode the digital signal to analog voice.
Each of the process in both the phases mentioned above has its protocols and standards.
• When VoIP was introduced, VoIP calls were made between two PC intsalled with a VoIP
software.
 |
| Voice over IP |
being) introduced. Unlike PCs, each of these devices has its own subset of supported features
and provide extensive mobility support. This introduces two major challenges:
* VoIP interoperability between these devices from different vendors supporting different
features with/without propreitory standards.
* Identifying mobile devices/users during call initiation/while in a session.
 |
| Why SIP? |
Session Initiation Protocol
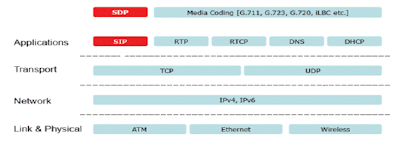
SIP or Session Initiation Protocol was developed to resolve these challenges - It is an Application-layer control peer-peer protocol for creating, modifying and terminating sessions with one or more participants in an IP-based network. SIP works on top of all the protocols from the internet protocol suite at the application layer for controlling peer-peer communication. SIP controls only session initiation and not a Session Description Protocol. SIP cannot work independently - it works with other protocols like RTP (for real time transmission of data), DNS (for identifying domains and users), DHCP (dynamic host configuration for mobile users), SDP (to describe the sessions), etc.
 |
| SIP in Internet Protocol Suite |
And here is how SIP has enabled VoIP between mobile/non-mobile devices with different features.
 |
| VoIP with SIP |
• SIP Components
* User Agents: User agents are applications installed on SIP endpoints such as an IP Phone, mobile phone, wireless device or PDA or a laptop or a desktop PC. When sending SIP requests, the UA acts as a user agent client (UAC), and when servicing a request, it acts as a user agent server(UAS).
* SIP Servers:
- Registrar: Authenticates and registers online users and stores information on the users' logical identities and the communications devices or physical entities (IP address) of the communications devices they can use
- Location Service: As users roam, the location service database that keeps track of users and their locations from registrar server. This information is used by proxy and redirect servers.
- Redirect Server: If users are not in their home domains/not reachable, redirect server maps a SIP request destined for a user to the URI of the device closest to the user.
- Proxy Server: A proxy server takes SIP requests, processes and pass them downstream while sending responses upstream to other SIP servers or devices. A proxy is involved only in the setup and teardown of a communication session.
- Presence Server: Presence servers accept, store and distribute presence information that allows users to see the availability of people they want to contact.
Labels:
Telecom
Saturday, August 11, 2012
Styling for inline elements
HTML elements are displayed either in block or inline style:
Block: Always displayed with new line before and after the element consuming the whole
width available by default.
Inline: Does not force new lines before and after its placement consuming only necessary space by default.
The span tag in HTML is an inline element by default (display:inline). When applied styles using CSS for a span element, some of the styles (like width, padding, etc) did not work when opened the page on an Android browser; it was the same issue on few web browsers too (IE 8 and Firefox 14).
When the display style was overridden as "display:inline-block", the style changes worked on the Android browser.
Please note that style "display:inline-block" places the HTML element as an inline element (i.e., elements are placed without line break) and also applies the styles which were not working with inline display.
"display:block" also would work. However choosing betweem block/inline-block depends on the new line spacing requirement between HTML elements.
Block: Always displayed with new line before and after the element consuming the whole
width available by default.
Inline: Does not force new lines before and after its placement consuming only necessary space by default.
The span tag in HTML is an inline element by default (display:inline). When applied styles using CSS for a span element, some of the styles (like width, padding, etc) did not work when opened the page on an Android browser; it was the same issue on few web browsers too (IE 8 and Firefox 14).
When the display style was overridden as "display:inline-block", the style changes worked on the Android browser.
Please note that style "display:inline-block" places the HTML element as an inline element (i.e., elements are placed without line break) and also applies the styles which were not working with inline display.
"display:block" also would work. However choosing betweem block/inline-block depends on the new line spacing requirement between HTML elements.
Labels:
Web App Development
Sunday, July 22, 2012
Local environment setup for Android Emulator
Here are the steps I followed to set up Driod emulator on my local to launch the web application which was running on my local:
home
2. Copy the below commands to a notepad and save it as a windows batch file at
a convenient location:
emulator -avd myAvdNameHere -partition-size 128
cd ../platform-tools
adb remount
adb pull /system/etc/hosts c:\temp
echo 10.0.2.2 mylocaltest >> c:\temp\hosts
adb push c:\temp\hosts /system/etc
If the output text contains one of the below snippet,
emulator-5554 offline - the device is offline and is coming up. Please wait a while and try executing the above commands again.
emulator-5554 online - the device is online
Here 5554 is the port number at which the emulator is running. If the device is not listed by the above command, the device is not accessible and hence relaunch the emulator.
and the available log levels are ASSET, DEBUG, ERROR, INFO, VERBOSE and WARN
1. Download the android SDK for windows from http://developer.android.com/sdk/index.html and install the same.
2. Create an Andriod Virtual Device with AVD manager http://developer.android.com/tools/devices/managing-avds.html
To learn about different screen sizes, please check
3. Launching local web application (running on localhost) page on AVD:
localhost or 127.0.0.1 will not launch the application running on desktop on the emulator as the loopback address 127.0.0.1 refers to the Andriod emulator itself. 10.0.2.2 is the IP to be used on Driod Emulator to connect to local computer. However direct reference to 10.0.2.2 also does not work on emulator browser for a web application. Hence the host file on the Android emulator image has to be edited to access local desktop web applications and here are the steps:
- start the Android Virtual Device (AVD)(Start-> All Programs -> Andriod SDK Tools -> AVD Manager), wait for the virtual device to come up and execute the following commands from local command prompt.
- cd <ANDRIOD_SDK_HOME>\tools where ANDRIOD_SDK_HOME is the SDK installation folder
- emulator -avd myAvdNameHere -partition-size 128
- cd ../platform-tools
- adb remount
- adb pull /system/etc/hosts c:\temp
- edit the hosts file (@C:\temp) adding an entry pointing to local host computer i.e. 10.0.2.2:
10.0.2.2 mytesthost
- Save the edited hosts file to your Android emulator: adb push c:\temp\hosts /system/etc
- The application can now be browsed by typing the URL in the Android browser: http:// mytesthost:<port_number_local_web_app>/<app_context_path>/<jsp_or_html_file>
- The list of steps mentioned above has to be executed every time the emulator is launched. So it would be a good idea to save the above list of commands on a windows batch file for reuse:
home
2. Copy the below commands to a notepad and save it as a windows batch file at
a convenient location:
C:
cd %ANDRIOD_SDK_HOME%/toolsemulator -avd myAvdNameHere -partition-size 128
cd ../platform-tools
adb remount
adb pull /system/etc/hosts c:\temp
echo 10.0.2.2 mylocaltest >> c:\temp\hosts
adb push c:\temp\hosts /system/etc
- If the emulator is not connecting to local server after step #2, please check if the ADB (Andriod Debug Bridge) is able to connect to the emulator
emulator-5554 offline - the device is offline and is coming up. Please wait a while and try executing the above commands again.
emulator-5554 online - the device is online
Here 5554 is the port number at which the emulator is running. If the device is not listed by the above command, the device is not accessible and hence relaunch the emulator.
- To check the logs,
- To set the log level
Labels:
Mobile App development
Subscribe to:
Comments (Atom)
